Web Banners

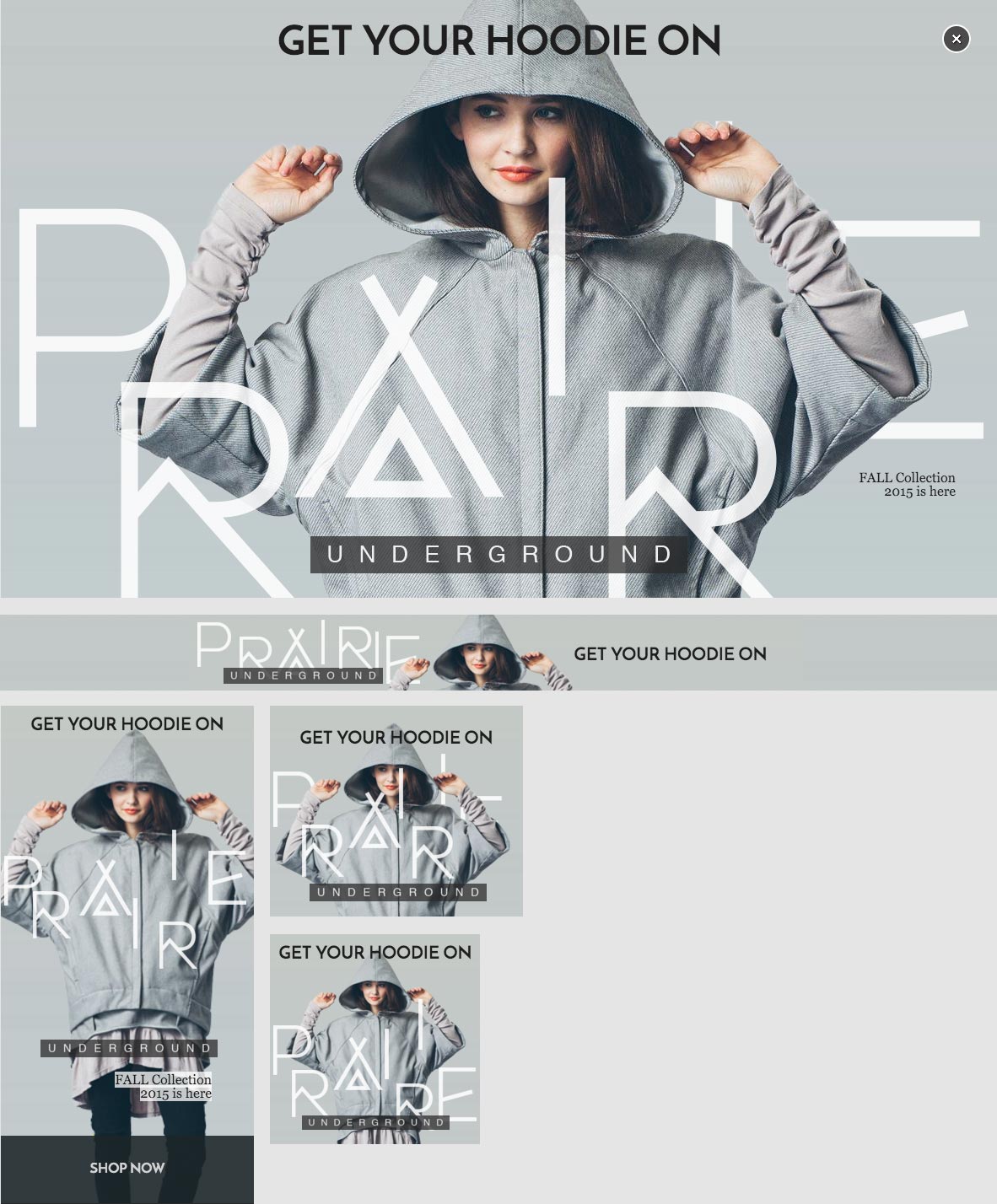
I felt it appropriate to approach this banner ad a little differently. In wanting an interactive element, all the motion is hand coded with various plugins like animated.css and parallax. When the banner loads, the elements animate onto the canvas in a playful manner, then the letters from the logo repel the users mouse as they move across the site enticing the user to engage with the ad.
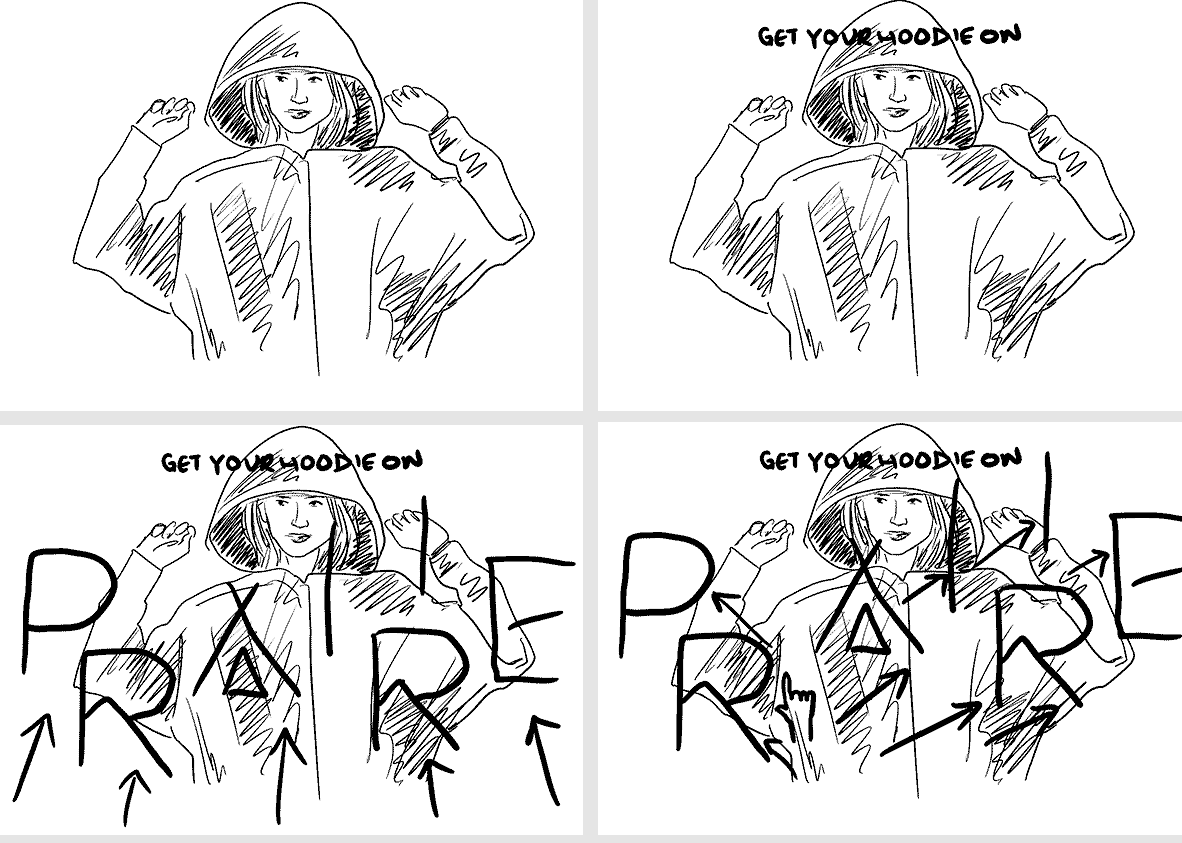
Designing Motion

See it in Action