Reverse Parallax Micro Site

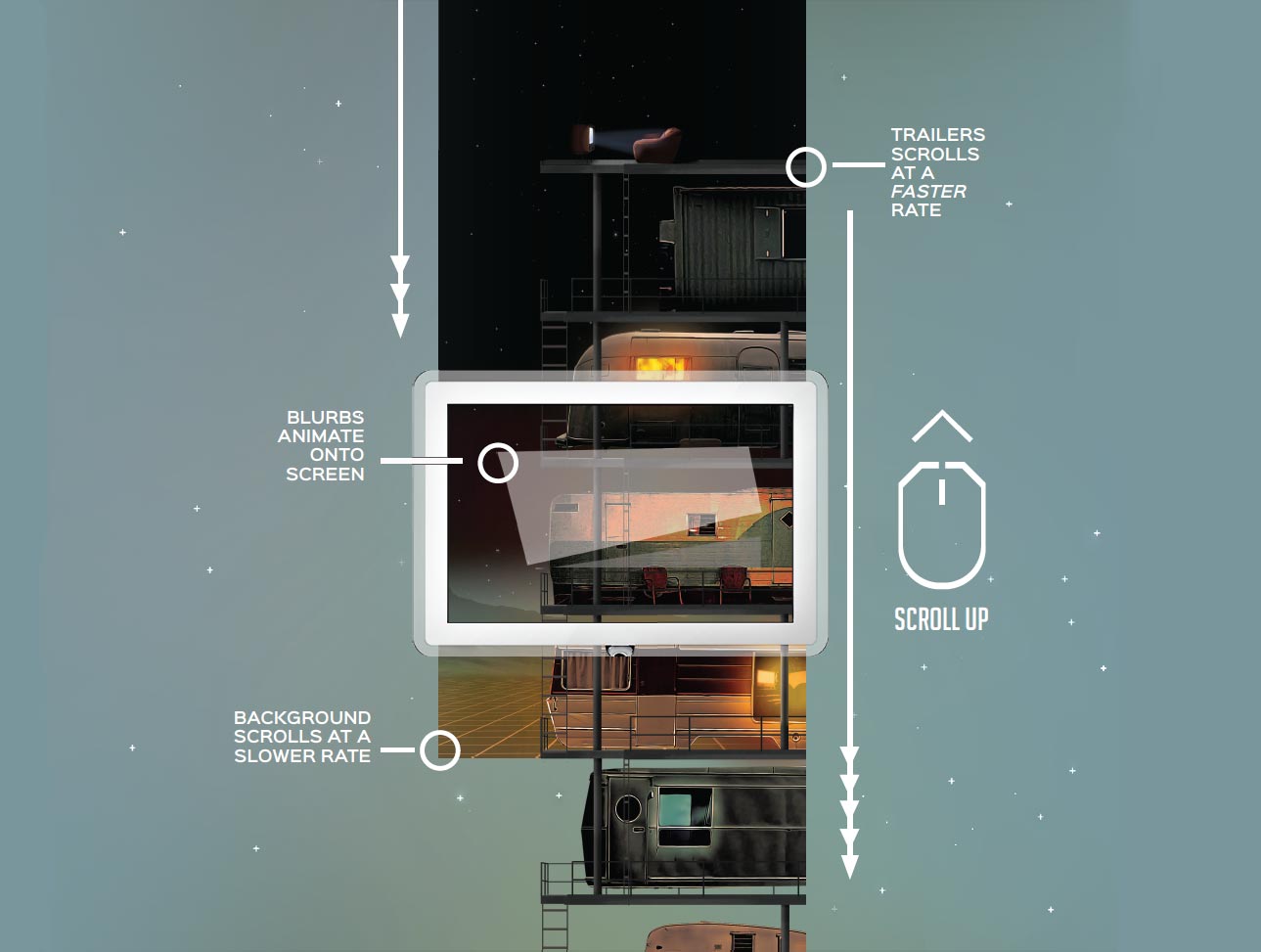
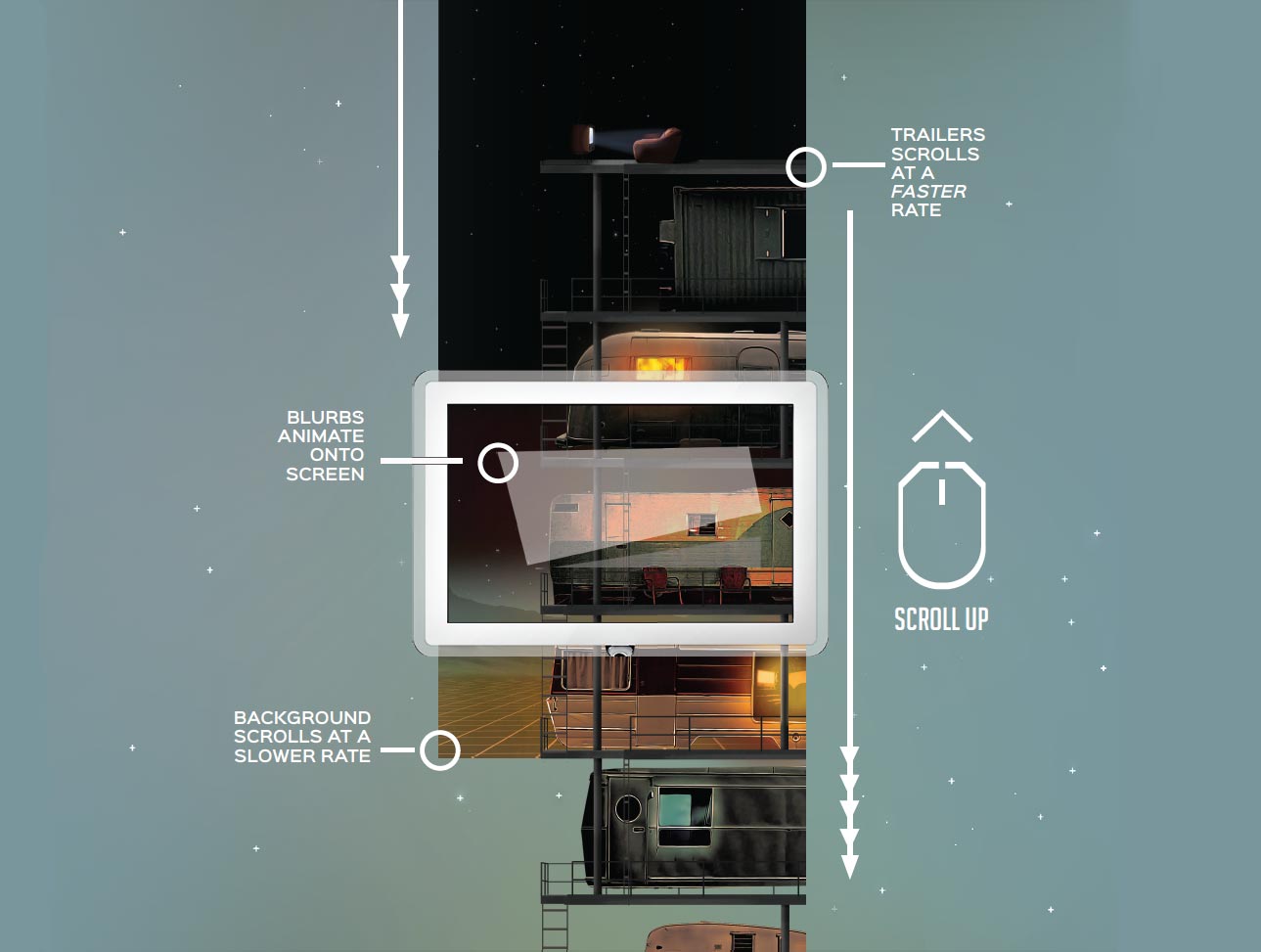
Reverse scrolling
Instead of scrolling down, the site takes you on an adventure up the stacks to learn about Earnest Cline's adventure novel.



Ready Player One is an adventure book that takes one on a journey to a dystopian world in the future. The story applies to both pre-teens and Peter-Pan kids alike. The book seems to mesh the styles of Dystopia with the 8bit images of the 80s.
Such an exciting and nostalgic book theme demanded an equally exhilarating website for fans and discovery.
With incorporating throw-back styling of the 80s and a futuristic world, the visitor goes on an adventure while learning about the book.
more projects for your enjoyment